users.xml
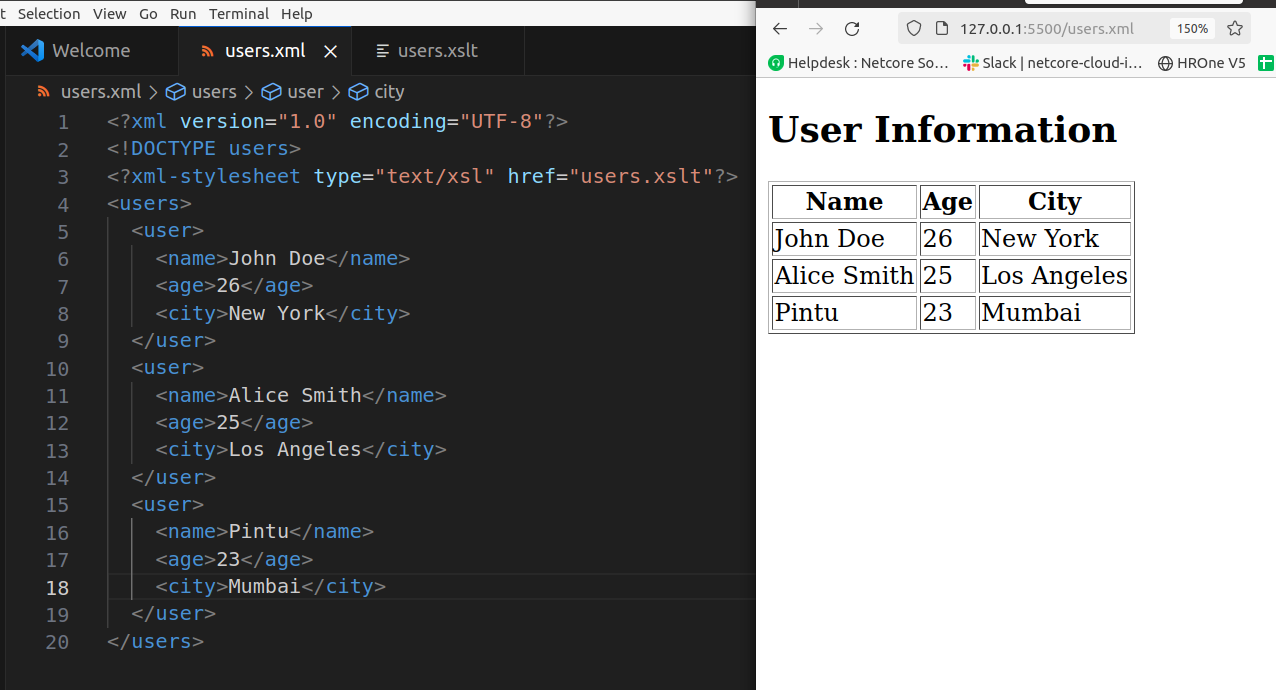
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE users>
<?xml-stylesheet type="text/xsl" href="users.xslt"?>
<users>
<user>
<name>John Doe</name>
<age>26</age>
<city>New York</city>
</user>
<user>
<name>Alice Smith</name>
<age>25</age>
<city>Los Angeles</city>
</user>
<user>
<name>Pintu</name>
<age>23</age>
<city>Mumbai</city>
</user>
</users>
users.xslt
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" indent="yes"/>
<xsl:template match="/users">
<html>
<head>
<title>User Information</title>
</head>
<body>
<h2>User Information</h2>
<table border="1">
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<xsl:for-each select="user">
<tr>
<td><xsl:value-of select="name"/></td>
<td><xsl:value-of select="age"/></td>
<td><xsl:value-of select="city"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
POC

Assignment
Remove city and use address with children city and state and then show same in html table